これは「初心者の初心者による初心者のための」WordPressでウェブサイトを構築する手引き書と備忘録である。
「まだアメブロとホットペッパーのブログで消耗してんの?」
興味ない方はきっとつまらないこと間違いなしなのでスルーしてください。。。
WordPressでブログをはじめよう
無料ブログと有料ブログのメリット、デメリットはググれば山ほどヒットするし、
サーバー・ドメインの取得からWordPressのインストールもググればなんとかやれる!
自分の書いた記事、構築したサイトがのちに自分の資産になるという認識が大事!
収益を生み出すことも可能だから、
とりあえず分からなかったらー
簡単に説明すると、
サーバー→土地
ドメイン→住所
ブログ→家
WordPress→家の骨組み
テーマ→家の装飾
あとサーバー・ドメイン取得したらSSL化も忘れずに
サーバー・ドメインの取得からWordPressのインストールまで終わったら
色々目を通して
そしたら事前に
ホームページっぽいウェブサイトを作るのか?
ブログサイトっぽいブログ主体のサイトを作るのか?
イメージ!
WordPressのテーマを決めよう
で、テーマね
有名な美容師ブロガーさんが使うテーマで多いのが、STORK(ストーク)かな。
カスタムしやすくて、使い勝手がいいし、機能も充実、直感的に使えるし。
他にはHummingbird(ハミングバード)とか。どちらも有料で人気。
無料テーマだと、GiraffとXeory使ってみたけど、
Simplicityが一番しっくりきたから、今回はとりあえず無料のSimplicityでやってみよう。
あらかじめ子テーマがついてるし、カスタムも簡単。
インストールとSimplicityの参考サイトはコレ↓
Simplicityの特徴
親テーマと子テーマの両方インストール
WordPressでプラグインを使ってカスタマイズ
インストールしたら、子テーマを使ってカスタマイズ!
プラグインで装飾、武装していくのは楽しい
ちなみにSimplicityにはSNSボタンとお問い合わせフォームは標準装備されてるから。
【とりあえず入れておけば便利】プラグイン14選↓
- Akismet Anti-Spam・・・スパムコメント対策
- All in One SEO pack・・・SEO対策
- TinyMCE Advance・・・文章書く時に必要
- PS Auto Sitemap・・・自動でサイトマップを作成
- Google XML Sitemaps・・・検索エンジン対策(All in One SEO pack入れてあれば必要ないかも)
- Autoptimize・・・HTML/CSS/JavaScriptコードを圧縮して高速化
- Table of Contents Plus・・・目次を自動生成
- BackWPup・・・バックアップは必須
- Broken Link Checker・・・リンク切れのチェック
- SiteGuard WP Plugin・・・セキュリティ対策
- WebSub/PubSubHubbub・・・検索エンジンにインデックス
- Ptengine・・・WEB解析ツール
- Speech Bubble・・・吹き出し
- WP multibyte Patch・・・日本語化
【美容師に必須】プラグイン3選
- Easy Fancy Box・・・画像や動画のLightbox系のプラグイン
- EWWW Image Optimizer・・・画像ファイルを自動的に圧縮
- Instagram Feed・・・インスタ挿入
デフォルトでOKなものと設定したほうがいいものがあるから
プラグインも入れすぎると重くなるから、必要なさそうだったら削除!
気になったらPageSpeed Insightsdで調べてみて!
初期設定をしよう
最初に「一般設定」と「パーマリンク設定」はやっておこう。
「一般設定」

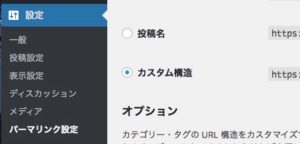
「パーマリンク設定」

カスタム構造のところに /%postname% をコピペして変更を保存でOK
追記:2019年10月
最初は無料テーマを使っていましたが、現在は有料テーマに変えました。
とりあえず記事を書き貯めたり、色々いじってみた結果
僕みたいな素人には
有料テーマの方が操作性も簡単で、サイトのクオリティも上げやすいです。
でも、最初はSimplicityを試行錯誤して使ってみて良かったですー
初心者だって頑張れば自分で出来る!!!