これは「初心者の初心者による初心者のための」WordPressでウェブサイトを構築する手引き書と備忘録である。
「まだアメブロとホットペッパーのブログで消耗してんの?」
今回が最終章。
(正直、これ系の記事を書くのめちゃくちゃ面倒だから2から随分空きました。。。)
興味ない人はスルー間違いなしです。
さて、
今現在ぼくは、1つのサーバーを使って、3つのドメインを取得して、ワードプレスを使って、
3つのウェブサイトを運用しているけど、
コストは、年間/9360円
【内訳】
サーバー年間 8000円
ドメイン1 初年度100円→2年目以降920円
ドメイン2 初年度100円→2年目以降920円
ドメイン3 初年度1160円→2年目以降1280円
1年目は、
3つのサイトを運用して、月/780円
これをもったいない出費ととるか、安い投資ととるか!?
アメーバのサービスで例えるなら、個人的には、
アメブロのようなブログサイトを作るなら、wordpressよりもはてなブログが簡単でいいと思うし、
アメーバオウンドのようなホームページっぽいのを作るなら、ワードプレスがいいように思っています。
(多分、美容師さんは後者が多いのでは???)
今回はブログ記事を書く上で、ちょい足ししてみよう!
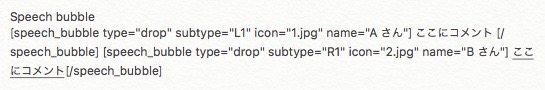
Speech bubble
プラグインをインストールして
テキストに以下を挿入すると上のように。

name=〇〇 で名前を
“〇〇”icon で右か左か
吹き出しも色々あって、
speech_bubble type=”〇〇”
std シンプルな吹き出し
fb PCのFacebookのメッセージ風
fb-flat スマホのFacebookのメッセージ風
ln LINEのメッセージ風
ln-flat LINEのメッセージ風
pink ピンク
rtail 形が特徴的な吹き出し
think 考えてる風
サーバーのWordPressのフォルダの中「speech-bubble」内の「img」フォルダをいじれば、好きなキャラクターにも!
文字装飾
HTML、CSSをいじって文字装飾するのもwordpressで構築する醍醐味!
参考 ←こんなやつもテキストを使って、作成
<span class=”sank”>参考</span> 参考情報のリンク
<span class=”sanko”>引用</span> 引用元のリンク
<span class=”reffer”>サイト</span> サイトへのリンク
<span class=”ref”>出典</span> 出典元のリンク
<div class=”information”>補足説明</div>
<div class=”question”>疑問を持たれそうな補足説明</div>
<div class=”alert”>注意文</div>
<p class=”sp-primary”>.sp-primaryクラスを使用</p>
<p class=”sp-success”>.sp-successクラスを使用</p>
<p class=”sp-info”>.sp-infoクラスを使用</p>
<p class=”sp-warning”>.sp-warningクラスを使用</p>
<p class=”sp-danger”>.sp-dangerクラスを使用</p>
あとは、挙げればきりがないから
僕は開業に際して、お店のホームページをWordPressを使って、自分で作成したので
かなり経費削減できました。(個人事業主、フリーランスには外注費はデカい。。。)
※必要なもの
パソコン、WiFiのある場所、クレジットカード(サーバー、ドメイン契約時に必要)
googleアカウント、gmailアドレス(アナリティクス、サーチコンソール設置時。)
初心者だって頑張れば自分で作れる!!!