これは「初心者の初心者による初心者のための」WordPressでウェブサイトを構築する手引き書と備忘録である。
「まだアメブロとホットペッパーのブログで消耗してんの?」
前回はsimplicityをインストールして初期設定まで。
その前に、一つ疑問
大体の美容室ってお店のホームページがあって、サーバー借りて独自ドメイン取得してる。
今、アシスタントでも情報発信してるこの時代に、お店のサーバーを有効活用してスタッフ一人一人が独自ドメイン取得して構築したほうがメリットあるのでは?
大きいお店だと難しいかもだけど、小さめの個人店ならそれくらいの投資はしてほしいもんですよね。
どうせ書くなら独自ドメインで被リンクさせた方がいいのかなとふと思いました。
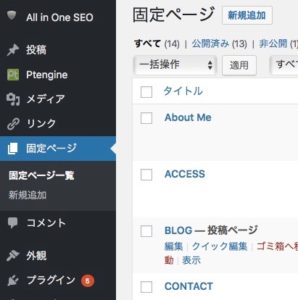
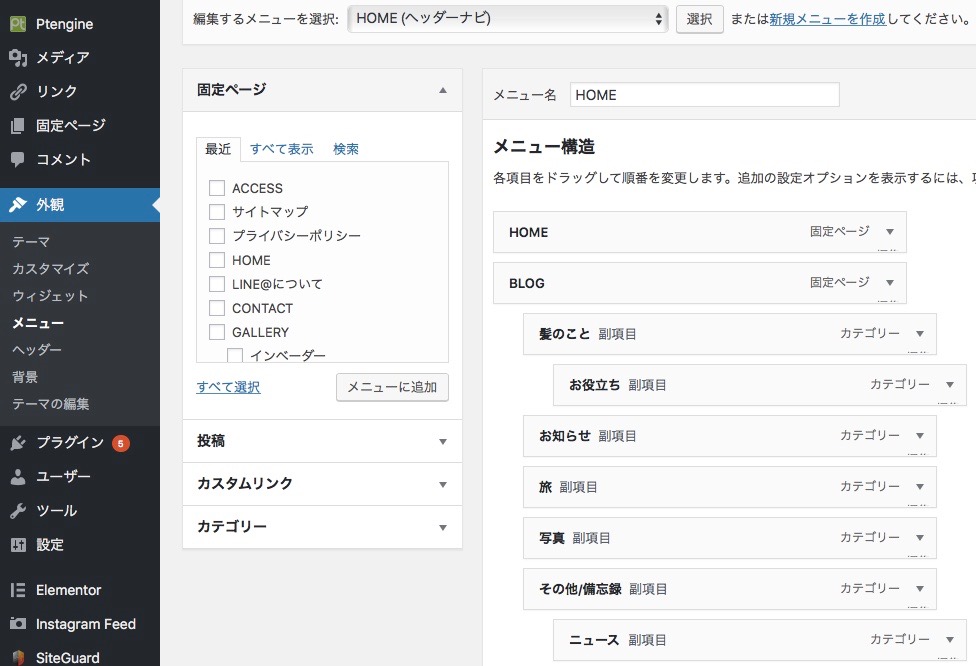
固定ページを作ろう
ホームページのブログやメニューやアクセスなどの各項目に分けるページ。

固定ページは一度つくったら頻繁に変えることはないと思うし、
僕は投稿ページ以外は日付とSNSボタン要らないから非表示設定にしてる。
日付やSNSボタンを出したくない場合
固定ページのSNSボタンを非表示
——————————–*/
#post-●● ul.snsb,#post-●● ul.snsb,#post-●● ul.snsb,#post-●● ul.snsb {
display: none;
} /* ●●は記事ID */
固定ページのシェアボタンの周りを非表示
——————————–*/
#post-●● #sns-group,#post-●● #sns-group,#post-●● #sns-group,#post-●● #sns-group {
display: none;
} /* ●●は記事ID */
【外観】→【テーマの編集】→【スタイルシート (style.css)】
にコピペすれば固定ページは非表示になる。
固定ページ一覧でカーソルを合わせるとそれぞれのページの#post-●●の数字がわかるよ!
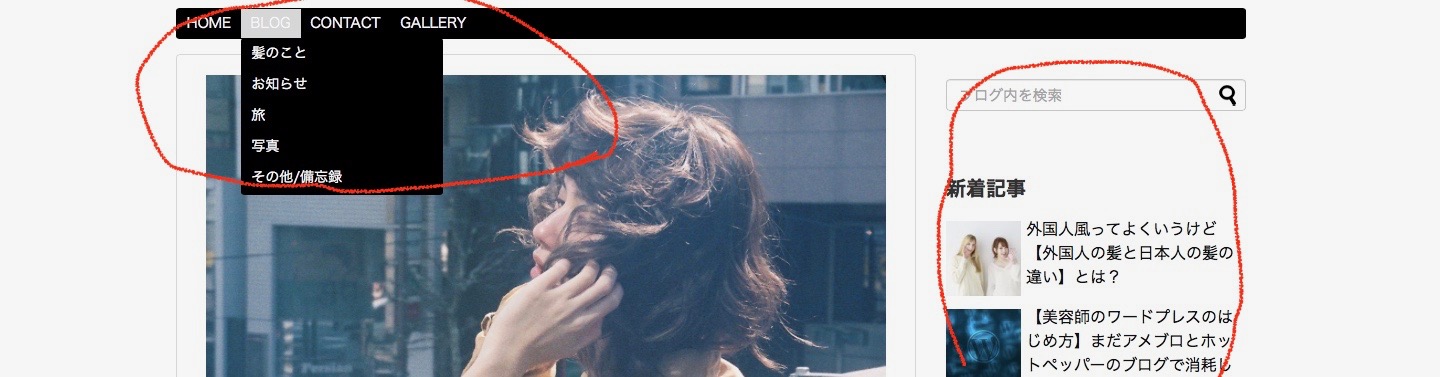
メニューの構造とサイドバーを作ろう

そしたらトップページの上部分に表示されるメニューを構築しよう

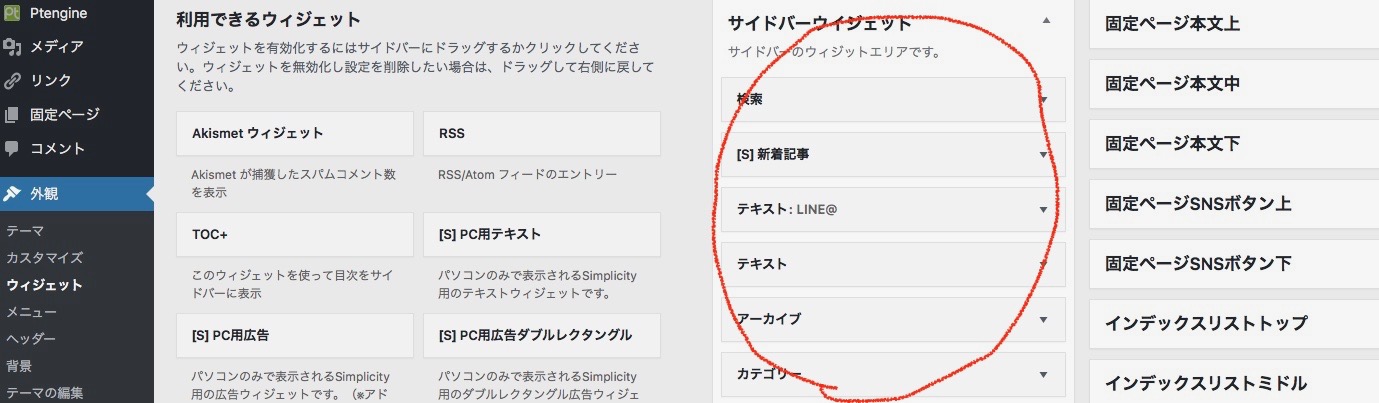
右上のサイドバーをいじっていこう

メタ情報は不要だからここで外にドロップすると非表示になるよー
これで大枠はできてきたから、あとは細かい設定だ!
ファビコンを作って設定しよう
ファビコンってコレね。

ちょっとしたところだけど、自分のサイト感が増す気がする。

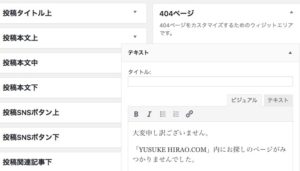
404ページをカスタマイズしよう
【外観】→【レイアウト】から【404イメージ】を追加。

画像設定したら【外観】→【ウィジェット】→【404ページ】

初心者だって自分でやれる!!!
追記:2018年3月 続き(最終章)を更新しました。